1. Node.js 란?
Node.js를 한 문장으로 정의하면 Chrome 브라우저의 V8 Javascript엔진을 탑재한 Server Side 오픈소스 Javascript 런타임입니다. Node.jsr가 무엇인지 이해하기 위해서는 Javascript, Chrom V8 엔진, Server Side, Runtime 이 4가지 키워드에 대해 먼저 알아야 합니다.
🔵 Node.js 탄생
Javascript는 브라우저(Chrome, Safari, ....)에서 HTML 요소 생성부터 모든 페이지 및 기능을 동적으로 처리할 수 있도록 만들어주는 브라우저에서 실행되는 프로그래밍 언어입니다. 2005년 구글이 발표한 Google Maps는 웹에서 Javascript의 가능성을 보여줬고, Javascript로 웹 서비스를 개발하려는 시도가 많아졌습니다. 이렇게 브라우저에서 Javascript가 웹을 장악하며 더욱 빠르게 실행시킬 수 있는 엔진이 필요해졌습니다.
2008년 구글의 주도로 C++로 개발한 고성능의 V8 Javascript 엔진이 등장했습니다.
V8 엔진은 Javascript언어로 작성된 코드를 컴퓨터가 해석하기 쉬운 바이트 코드로 변환하는 역할을 수행합니다.
바이트 코드는 직접 CPU 내의 레시스터와 누산기를 어떤 식으로 사용하라고 명령하는 명령문이나 마찬가지기 때문에 사람 입장에서는 어렵지만 컴퓨터 임장에서는 이해하기 편한 방식입니다. 이렇게 속도까지 얻게 된 Javascript의 생태계가 더욱 커지며 브라우저에서만 실행 가능한 Javascript를 웹 브라우저가 아닌 곳에서 실행 가능하도록 만들고자 하는 목소리가 커집니다.
2009년 11월 당시 Joyent의 라이언 달(Ryan Dahl)이라는 미국 소프트웨어 공학자가 브라우저의 Javascript 엔진에서만 동작하던 Javascript를 브라우저 이외의 환경에서도 동작할 수 있도록 V8엔진을 브라우저에서 독립시킨 Javascript의 또 다른 실행환경(RunTime)인 Node.js를 발표합니다. 이렇게 브라우저에서 할 수 없는 운영체제의 파일 시스템에 접근해 파일을 조작한다든지 등 다양한 일들이 가능하게 되었습니다.
그러나 Ryan Dahl은 단순히 Javascript를 브라우저 밖으로 탈출시키는 거뿐 아니라 그가 Node.js를 개발함에 있어 중요하게 생각한 것은 Network Server를 만드는 것이었습니다.
당시 가장 인기 있는 웹 서버 Apache HTTP Server가 최대 10,000개 이상의 동시 요청을 다루는 데 있어 갖는 문제를 해결하고자 Javascript를 그대로 활용하면서, 이벤트 기반의 높은 처리 성능을 낼 수 있는 network 서버를 만드는 것에 관심이 있었고 그렇게 Node.js가 탄생했습니다. 이런 특징을 가진 Node.js는 페이팔, 넷플릭스, 링크드인 등 메인 또는 서브 백엔드 서버를 만드는데 사용되고 있습니다.
이렇게 탄생한 Node.js는 Chrome 브라우저의 V8 Javascript엔진을 탑재한 이벤트 기반 Server Side 오픈소스 Javascript RunTime으로 Node에 내장되어 있는 기능들로 동시 요청 처리에 높은 성능을 갖는 HTTP Server를 구축 및 실행할 수 있습니다.
2. 왜 Node.js를 사용할까?
위에서 설명한 바와 같이 Node.js는 주로 API서버(HTTP 서버)를 구축하는데 활용 됩니다.
이번에는 HTTP API 서버를 만드는 방법이 다양한데 왜 Node.js 기반으로 API 서버를 구현해야 하는지 알아보겠습니다.
1️⃣ Frontend 와 Backend 기술 스택 통합
- 프론트, 백엔드 양쪽 모두 동일 언어를 사용하면 코드를 모듈로 만들어 재사용이 가능합니다.
- Javascript로 훈련된 개발자는 최소한의 노력으로 서버 측 프로그래밍을 시작할 수 있습니다.
- 현대 웹 개발에서 가장 중요한 개발팀의 전반적인 생산성 향상에 도움이 됩니다.
2️⃣ 빠른 처리 속도와 동시 요청 처리 성능
- Node.js에 사용된 C++로 작성된 V8 엔진은 인터프리터 방식이 아닌 JavaScript로 작성된 코드를 컴퓨터가 해석하기 쉬운 바이트 코드로 변환해 JIT 컴파일 방식을 채택하고 있으며 V8의 최적화 기법으로 놀라운 속도로 작업을 수행합니다.
구글이 엔진에 막대한 투자를 한 덕분에 V8은 매년 성능 향상을 보여줍니다.
- Node.js에는 V8 엔진과 더불어 libuv라는 비동기 I/O에 중점을 둔 오픈 소스 라이브러리를 사용함으로써 이벤트 기반, Single Thread, non-blocking I/O 모델을 구현합니다. Node.js는 지연(blocking)없이 동시 요청을 빠르게 처리 가능합니다.
3️⃣ MSA(Micro Service Architecture)에 적합
- MSA는 요즘 널리 사용되는 아키텍처입니다. MSA 구조 안에서는 기능이 추가될 때마다 기존 시스템에 더해지는 것이 아니라 가벼운 시스템을 새롭게 구축하는 방법으로 확장하게 됩니다. 결과적으로 Node.js는 상대적으로 가벼운 런타임이기 때문에 MSA와 아주 잘 조화되어 사용될 수 있습니다.
- 위에 설명된 장점 이외 Node.js는 풍부한 생태계(약 80만개의 라이브러리)를 갖고 있으며 JSON 형식을 그대로 사용할 수 있는 등 많은 장점들이 있습니다. 이러한 이유로 Javascript와 Node로 백엔드 API 서버를 구축하는 것은 좋은 선택일 수 있습니다. Node.js의 경우 속도와 확장성을 요구하는 집중적인 I/O가 있는 실시간 애플리케이션, 웹, 앱 어플리케이션 개발에 적합한 기술입니다.
3. Node.js 설치 방법
1️⃣ MacOS(Intel)
- Homebrew package manager 설치
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
아래 명령어를 터미널에 실행하면 설치가 진행됩니다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
- NVM(Node Version Manager) 설치
Node의 버전을 관리해주기 위헤 node를 바로 설치하지 않고, node 버전 관리 매니저인 NVM을 설치합니다.
Homebrew를 사용해 NVM을 설치합니다.
brew install nvm
설치가 완료되면 아래와 같은 추가 안내가 터미널에 출력됩니다.
Please note that upstream has asked us to make explicit managing
nvm via Homebrew is unsupported by them and you should check any
problems against the standard nvm install method prior to reporting.
You should create NVM's working directory if it doesn't exist:
mkdir ~/.nvm
Add the following to ~/.zshrc or your desired shell
configuration file:
export NVM_DIR="$HOME/.nvm"
[ -s "/usr/local/opt/nvm/nvm.sh" ] && \. "/usr/local/opt/nvm/nvm.sh" # This loads nvm
[ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion
You can set $NVM_DIR to any location, but leaving it unchanged from
/usr/local/opt/nvm will destroy any nvm-installed Node installations
upon upgrade/reinstall.
위에 설치 안내에 따라 / 위치에 .nvm 디렉토리를 생성합니다.
mkdir ~/.nvm
~/.zshrc 파일을 텍스트 에디터로 열어 아래 설정을 추가합니다.
# .zshrc
export NVM_DIR="$HOME/.nvm"
[ -s "/usr/local/opt/nvm/nvm.sh" ] && \. "/usr/local/opt/nvm/nvm.sh" # This loads nvm
[ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion
nvm 스크립트를 사용하려면 아래 source 명령어를 입력해 .zshrc 파일을 수정한 값을 바로 적용되도록 해야 합니다.
source ~/.zshrc
설치 여부를 확인하려면 아래와 같은 명령어를 입력해 확인합니다.
nvm --version
2️⃣ MacOS(M1)
- Homebrew package manager 설치
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
아래 명령어를 터미널에 실행하면 설치가 진행됩니다.
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
- 설치 과정에 MacOS 계정, 패스워드를 물어보는 단계가 있으니 설치 메시지를 잘 확인해주셔야 합니다.
- 설치가 완료되면 마지막으로 안내 메시지가 터미널에 출력됩니다.
==> Next steps:
- Add Homebrew to your PATH in /Users/<USER_ID>/.zprofile:
echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/<USER_ID>/.zprofile
eval "$(/opt/homebrew/bin/brew shellenv)"
- Run `brew help` to get started
- Further documentation:
https://docs.brew.sh
- 안내를 따라 다음 2줄을 실행합니다.
$ echo 'eval "$(/opt/homebrew/bin/brew shellenv)"' >> /Users/<USER_ID>/.zprofile
$ eval "$(/opt/homebrew/bin/brew shellenv)"
- 최신 Homebrew가 잘 설치 됐는지 설치 위치와 버전을 확인합니다.
$ which brew
/opt/homebrew/bin/brew
$ brew --version
Homebrew 3.1.5
- NVM(Node Version Manager) 설치
Node의 버전을 관리해주기 위해 node를 바로 설치하지 않고, node 버전 관리 매니저인 NVM을 설치합니다. hombrew를 사용해 NVM을 설치합니다.
brew install nvm
설치가 완료되면 아래와 같은 추가 안내 터미널에 출력됩니다.
Please note that upstream has asked us to make explicit managing
nvm via Homebrew is unsupported by them and you should check any
problems against the standard nvm install method prior to reporting.
You should create NVM's working directory if it doesn't exist:
mkdir ~/.nvm
Add the following to ~/.zshrc or your desired shell
configuration file:
export NVM_DIR="$HOME/.nvm"
[ -s "/usr/local/opt/nvm/nvm.sh" ] && \. "/usr/local/opt/nvm/nvm.sh" # This loads nvm
[ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion
You can set $NVM_DIR to any location, but leaving it unchanged from
/usr/local/opt/nvm will destroy any nvm-installed Node installations
upon upgrade/reinstall.
위에 설치 안내에 따라 / 위치에 .nvm 디렉토리를 생성합니다.
mkdir ~/.nvm
~/.zshrc 파일을 텍스트 에디터로 열어 아래 설정을 추가합니다.
# .zshrc
export NVM_DIR="$HOME/.nvm"
[ -s "/usr/local/opt/nvm/nvm.sh" ] && \. "/usr/local/opt/nvm/nvm.sh" # This loads nvm
[ -s "/usr/local/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/usr/local/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion
nvm 스크립트를 사용하려면 아래 source 명령어를 입력해 .zshrc 파일을 수정한 값을 바로 적용되도록 해야 합니다.
source ~/.zshrc
설치 여부를 확인하려면 아래와 같은 명령어를 입력해 확인합니다.
nvm --version
3️⃣ Ubuntu(Linux)
- NVM package manager 설치
NVM(Node Version Manager) Github 프로젝트 페이지의 REAMDE.md 파일을 참고해 설치할 수 있습니다.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
nvm 스크립트를 사용하려면 아래 source 명령어를 입력해 .zshrc 파일을 수정한 값을 바로 적용되도록 해야 합니다.
source ~/.zshrc
📍 NVM 으로 node.js LTS 버전 설치 (MacOS Intel, MacOS M1, Ubunt Linux 모두 동일)
- NVM으로 node.js LTS 버전 설치
아래 명령어를 입력해 설치 가능한 node version을 볼 수 있습니다.
nvm list-remote
위 리스트 중 원하는 버전을 선택해 설치할 수 있습니다.
nvm install v16.15.0
# 최신 vsersion 설치
nvm install lts/erbium
아래 명령어를 사용해 설치된 nvm 버전들을 확인할 수 있습니다.
nvm list
설치가 완료 되었다면 원하는 버전의 가상환경을 활성화해 사용할 수 있습니다.
nvm use v16.15.0
4. 브라우저 이외 JavaScript 실행
1️⃣ REPL(Read Eval Print Loop)
Node.js REPL은 Javascript 코드 및 node.js에서 제공하는 다양한 표현식을 실시간으로 처리하는 대화형 쉘(Shell)을 의미합니다. 이 대화형 쉘은 사용자가 입력한 Javascript 코드를 읽고, 코드 행을 해석한 결과를 평가하고, 결과를 사용자에게 출력하고, 사용자가 종료 신호를 보낼 때까지 이 과정을 반복합니다.
쉽게 설명하면 REPL은 파일을 생성하지 않고도 Javascript코드를 테스트 하는 빠른 방법입니다.
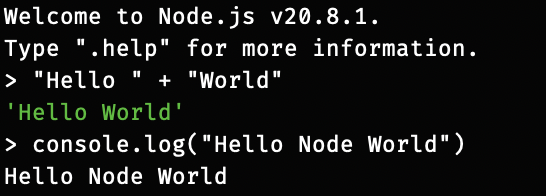
Node.js가 이미 설치 되어 있다면 Node.js REPL 역시 설치 되어 있습니다. REPL을 시작하는 방법은 터미널에 node라고 입력하면 됩니다. node라고 터미널에 입력 시 아래와 같이 터미널에서 실행됩니다.

REPL을 종료하고 싶으시면 .exit 를 입력하거나 CTRL + D 를 한 번 누르거나 CTRL + C 를 2번 눌러 기본 쉘 프롬프트(zsh, bash)로 돌아갈 수 있습니다.
아래 출력 내용과 같이 node를 실행하여 거의 모든 유효한 JavaScript 또는 Node.js표현식을 REPL에서 실행 가능합니다.

2️⃣ JavaScript File 실행
브라우저 밖에 Node.js 런타임에서 자바스크립트 코드를 실행시킬 수 있는 방법은 크게 2가지가 있습니다.
첫 번째는 위에서 설명한 REPL을 사용하는 방법
두 번째는 .js라는 확장자를 가진 파일을 생성한 후 편집기(vscode, vim)를 사용해 .js 파일 내 코드를 작성한 후 파일에 적힌 코드를 실행시키는 방법입니다.
이번에는 두 번째의 방법으로 실행하는 것을 알려드리겠습니다.
"Hello Node World!"를 출력하는 코드를 작성해보겠습니다.
# test.js file 생성
touch test.js
# test.js 생성 여부 확인
ls
# 편집기를 사용해 test.js를 열기
vi test.js
# 열고 난 뒤 i를 눌러 편집 모드로 바꾼 후 아래 내용 작성 후 esc 눌러 편집 완료 후 :wq 를 눌러 저장 후 나가기
console.log("Hello Node World");
# 파일 내용 출력
node test.js
'BackEnd' 카테고리의 다른 글
| [Node] Exrpess란, Express를 사용하는 이유 (0) | 2023.11.03 |
|---|---|
| Node.js의 기능, Npm이란? (0) | 2023.11.03 |
| Server Communication(HTTP/S) (0) | 2023.10.28 |
| [AWS] EC2란? (0) | 2023.10.04 |
| Git & GitHub (0) | 2023.10.02 |


댓글